
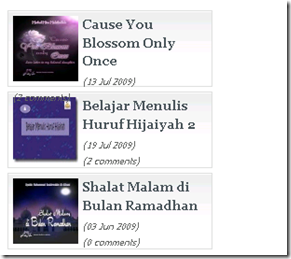
Live Demo
bagi anda yang tertarik untuk memasang widget ini, berikut cara pasang :
- Login ke blogger
- Klik Tata Letak
- Klik tab Elemen Halaman
- Klik Tambah Gadget
- Tambah gadget

6. Klik tanda plus (+) untuk HTML/Javascript html

7. Copy kode di bawah ini :
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style>
<script language='JavaScript'>
imgr = new Array();
imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";
imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "http://www.raudhatulmuhibbin.org/";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/recentpostthumbspy-min.js' type='text/javascript'></script>
</div>
Catatan:
Jika sudah memiliki template jquery cukup copy setelah code Html dari atas. Yang harus di ganti yaitu:
1. Ganti alamat URL Diatas Menjadi alamat URL Blog Kamu
2. Ganti Stylist, Berikut code di bawah ini:
#spylist ul{
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
dari model css di atas, yang harus kamu mengubah:
lebar:
width: 220px;
width: 208px:
warna backuground:
background: # fff url (http://dl.getdropbox.com/u/708209/scriptabufarhan/recentspy/post.jpg) mengulang-x;
ukuran gambar:
thumbwidth = 70;
thumbheight = 70;
jumlah postingan:
numposts = 10;
Selamat mencoba...!
- Membuat Recent post Plus Gambar Animasi
- 5.0 out of 10 based on 745 user ratings
- 15
- Trik Blogger


Posting Komentar